
Travail en cours 15 octobre 2009
Contrairement à une idée reçue, il n'est pas plus facile de faire un site avec un logiciel qui permet d'ignorer complètement le code, que d'apprendre à manipuler ce code. Il vaut mieux accepter immédiatement l'idée qu'il est impossible de faire quoi que ce soit en ligne avec les langages et les codes standards du web sans y rien connaître.
Avant tout, on doit comprendre ce qu'est un site, et donc d'abord ce qu'est une page web, puisqu'un site est un ensemble de pages liées dans un même répertoire.
Une page web, ce n'est, pour ainsi dire rien. Il suffit de créer un fichier texte avec le suffixe « .html » ou « .htm », et l'on obtient une page web blanche.


Que peut-on mettre sur une page blanche ? Le plus simple est d'y mettre du texte. Sinon on peut y mettre à peu près n'importe quoi, des images, des tableaux, du son, de la vidéo, des programmes… On comprend aisément alors que ces différents objets ne se font pas avec un éditeur de page web, mais avec des logiciels spécialisés : traitement de texte, éditeur d'image, etc.
À supposer que l'on sache se servir de tels logiciels, la difficulté consistera à faire passer ce qu'ils nous ont permis de produire au sein d'une page web, avec les langages et le code qui sont les standards du net. La difficulté consiste à faire passer son travail d'un logiciel à l'autre, et de le continuer dans d'autres formats.
Le texte a cependant une nature différente des autres contenus possibles d'une page web : la page web est déjà du texte. Le format HTML (Hyper Text Marked up Language) est lui-même un format de texte. La meilleure et la plus simple façon de créer une page HTML est alors d'exporter son contenu à partir de son traitement de texte dans le format HTML.
La procédure est très simple dans son principe. On construit son fichier dans son traitement de texte, on le corrige, on le retravaille, on le met en page, on le structure, on y insère éventuellement les images, les tableaux, les sons, les liens externes, les couleurs de fond, etc. et l'on cherche dans les menus (généralement Fichier) celui qui correspond à la commande « Enregistrer sous » ou « Exporter », et l'on choisit dans le menu déroulant ce qui ressemble à « HTML ».

Quand on lit du HTML dans un navigateur, ou encore dans un traitement de texte, puisque presque tous savent lire ce format, le texte s'affiche normalement. Quand on l'ouvre sur un éditeur de texte, on en voit le code.

Une part du texte s'affiche pour être lue par un être humain, une autre part n'est lue que par le programme. Un éditeur de texte sert à lire cette seconde part afin de la modifier. Ne pas confondre un éditeur de texte avec un traitement de texte.
La qualité du code qu'exporte un traitement de texte est essentielle. D'elle dépend la facilité avec laquelle il est possible le modifier, le corriger, l'améliorer. En dépend aussi d'abord la plus ou moins grande nécessité de le retoucher. Il est surtout important que le code soit clair et comporte le mois possible de balises inutiles. Le code ci-dessus est relativement bon. Les balises de paragraphe <P></P> sont on ne peut plus simples, mais une part du code est inutile, comme les paires de balises <FONT COLOR="#000000"></FONT>.
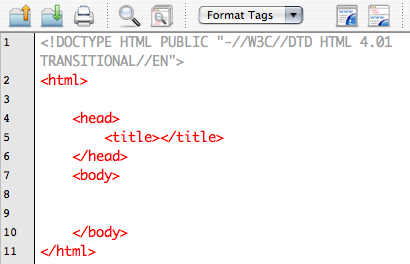
Le texte HTML se divise donc en une part lisible par l'homme, et d'une autre lisible par le programme, et seulement visible à l'aide d'un éditeur de texte. La page elle-même se divise en deux parties, chacune enfermée dans sa paire de balises "<head></head> et <body></body>. Les deux sont enfermées dans la paire de balises <html></html>.
La première ligne, le "doctype", indique qu'il s'agit d'une page HTML et précise sa version.
Voilà comment est structurée une page vide dès qu'on ouvre un nouveau fichier dans un éditeur HTML :

Entre les balises <title></title>, on inscrit le titre qui doit s'afficher dans la barre du navigateur. Elles se trouvent dans le HEAD et concernent le programme. Entre les balises <body></body>, on trouve tout ce qui s'affiche dans la page du navigateur, mais avec encore du code qui demeurera invisible.

On voit ci-dessus, côte-à-côte, le texte tel qu'il s'affiche dans un éditeur de texte et dans un navigateur.
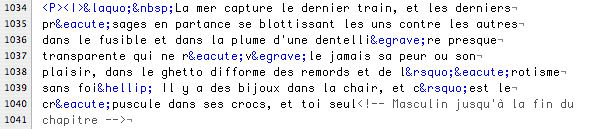
Cette autre copie d'écran qui colorise en bleu tout le code met en évidence, d'une part les balises enfermées dans une paire de chevrons (<P>), et les caractères spéciaux, comme "é" qui se lit "é", ou " " qui est une espace insécable.

On peut remarquer aussi la balise en gris <!-- Texte -->, qui permet d'entrer des notes personnelles ne concernant ni le programme ni le lecteur.
Voilà succinctement ce qu'est une page web et comment on la produit. Ce n'est pas si difficile en principe, mais ce n'est quand même pas si simple au point qu'on puisse y parvenir sans ne rien savoir ni apprendre. Avant de mieux découvrir comment s'y prendre, il est nécessaire de connaître quelques autres aspects de la question.
(i) avoir une idée assez claire de ce qu'est l'internet ;
(ii) savoir produire du texte, c'est-à-dire écrire avec un ordinateur ;
(iii) comprendre ce qu'est un site, comment il est structuré entre les pages qui le composent, leurs liens entre elles, entre les différents objets qu'elles contiennent, internes ou externes, et avec le reste de l'internet.
(iv) comprendre comment tout ceci fonctionne ensemble.
© Jean-Pierre Depétris, octobre 2009
Copyleft : cette oeuvre est libre, vous pouvez la redistribuer et/ou la
modifier selon les termes de la Licence Art Libre. Vous trouverez un
exemplaire de cette Licence sur le site Copyleft Attitude
http://www.artlibre.org/
ainsi que sur d'autres sites.